Gather round all ye gay webmasters for a quick lesson on the topic.
Responsive Web Design (RWD) got its name when the concept was
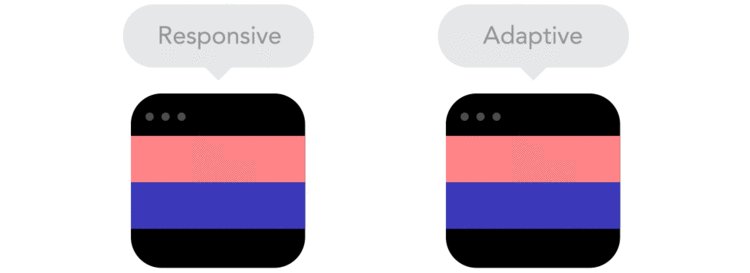
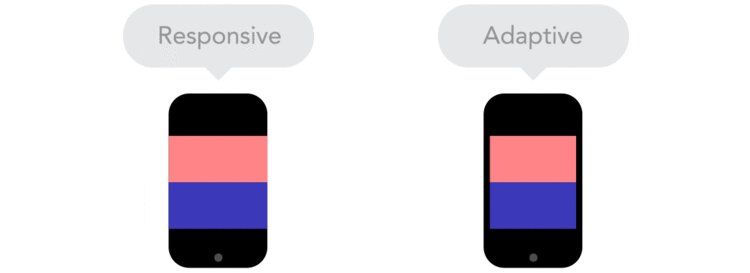
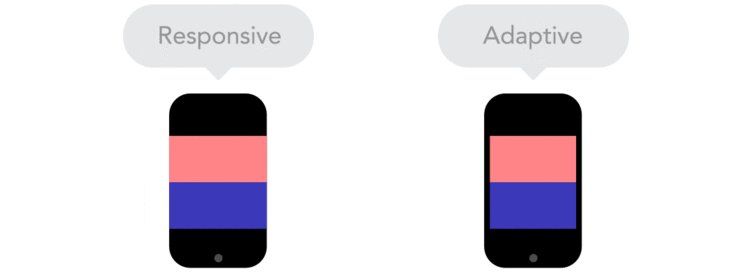
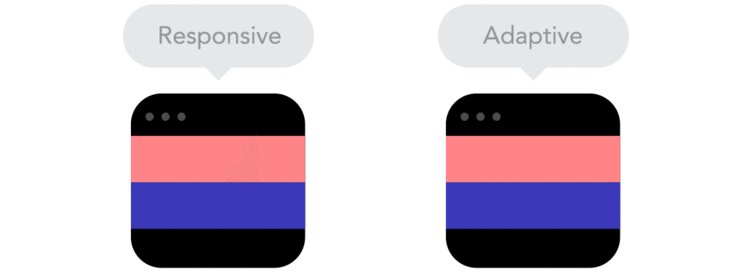
first introduced in 2010. Responsive web sites use media queries and fluid grids to scale the interface up or down based on device or screen size.
Adaptive Web Design (AWD)
was introduced around the same time as RWD, but approached the problem from the other end, using media queries to specifically target when your interface should adapt. Adaptive design made more sense before the tablet and mobile game went bonkers, but now that device and screen size aren't as predictable, responsive design has become the standard.
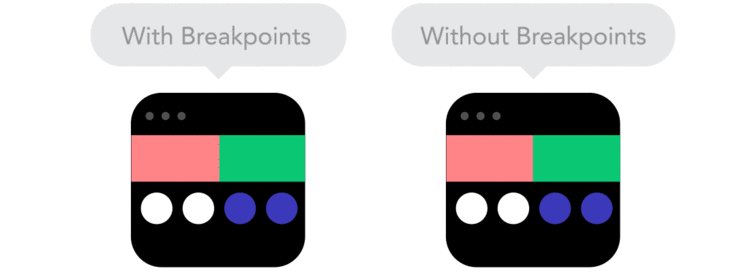
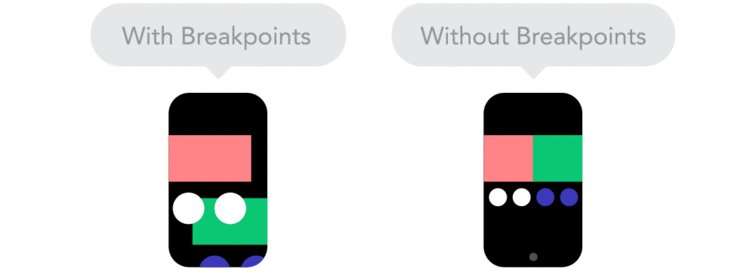
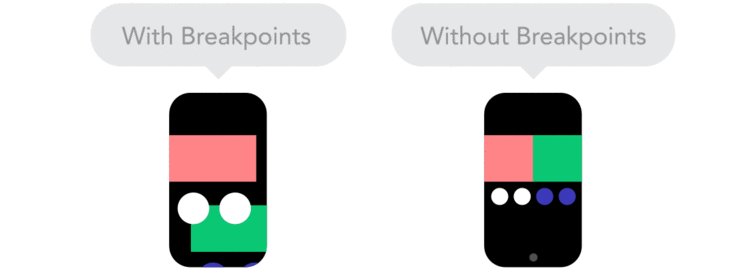
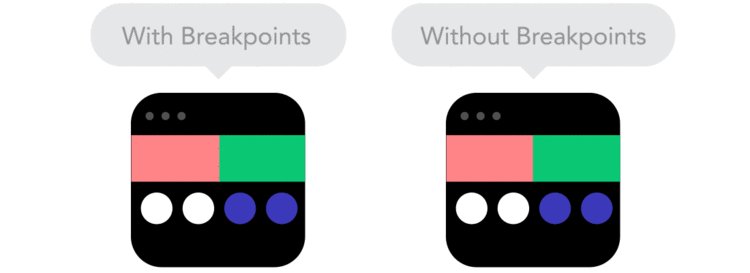
In both cases, media queries are the driving core of how the principles are applied. The difference is that responsive design starts at the smallest resolution range and scales up while adaptive design starts at your most ideal resolution and adapts down to the resolutions of your choosing. By these rules, responsive design is faster to develop but can also be more restricting. Regardless, responsive design has become the standard and adaptive principles are better suited for when you have specific interruptions that need to occur in your interface.
If your product was created within the last 3-4 years and it's not responsive, you're behind the curve.
Hope that shines some light. I'm assuming you marketer types know where to look to help you build responsive products, but if you need any direction, feel free to ask.